惊了!一文秒懂css清除浮动clearfix,啥是clearfix彻底搞清楚!
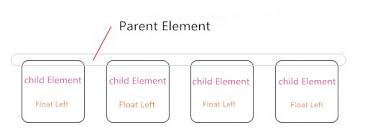
clearfix是一种用于解决css中浮动元素导致父元素高度塌陷问题的技术。当子元素设置了浮动后,父元素会因为没有足够的内容撑开而高度变为0,影响页面布局。clearfix通过清除浮动来恢复父元素的正常高度。
实现clearfix的方法有多种。常见的一种是利用伪元素。比如,可以在浮动元素的父元素上添加如下样式:
```css
.clearfix:after {
content: "";
display: block;
clear: both;
visibility: hidden;
height: 0;
}
.clearfix {
zoom: 1;
}
```

这里,`:after`伪元素在浮动元素的父元素内容之后添加一个虚拟元素。`content: ""`创建一个空内容,`display: block`将其转换为块级元素,`clear: both`清除左右两侧的浮动,`visibility: hidden`使其不可见,`height: 0`防止其影响布局。而`zoom: 1`是为了兼容ie浏览器,触发ie的haslayout属性,让父元素能够正确包含浮动子元素。
另一种方法是使用bfc(块级格式化上下文)。通过设置父元素的`overflow`不为`visible`(如`overflow: hidden`、`overflow: auto`等),可以创建一个bfc。在bfc内,浮动元素不会影响外部元素,并且父元素会包含浮动子元素的高度,从而避免高度塌陷。
clearfix在页面布局中非常重要。它能确保页面的整体结构稳定,避免因浮动元素造成的布局混乱。无论是简单的两栏布局还是复杂的多栏布局,都需要合理运用clearfix来保持页面的整洁和美观。在响应式设计中,clearfix同样不可或缺,能保证不同屏幕尺寸下页面布局的正常显示。总之,掌握clearfix技术对于构建高质量、稳定的网页布局至关重要。












